Hexo + github 搭建博客
Hexo + github 搭建博客
前言:
之前用的服务器搭的博客,wordpress,懂得都懂,太难看了,就搭了个github,随便让以后的学弟能更方便得搭建吧
GIT安装
直接去官网下载最新版本,https://git-scm.com/downloads,下载完之后可以通过cmd查看版本,就可以检测是否安装成功

Node.js安装
去官网下载,https://nodejs.org/en/,下载完之后需要添加一下环境,安装完先查看一下版本:

这里的环境配置主要配置的是npm安装的全局模块所在的路径
之所以要配置,是因为以后在执行类似:npm install express [-g]的安装语句时,会将安装的模块安装到【C:\Users\用户名\AppData\Roaming\npm】路径中,占C盘空间。
所以在安装目录下创建两个文件夹【node_global】及【node_cache】如下图:

1、设置全局目录和缓存目录,创建完两个空文件夹之后,打开cmd命令窗口,输入
1 | npm config set prefix "D:\Node14.16.0\node_global" |
然后就在C:\user\5087生成了.npmrc
2、设置环境变量,先在系统变量新建NODE_PATH,输入D:\Node14.16.0\node_modules,然后将用户变量下的Path修改为D:\Node14.16.0\node_global
环境就搭建好了
安装Hexo
通过Git命令行执行:
1 | npm install -g hexo-cli |
然后自己随便在一个位置创建一个文件夹,例如Blog
cmd进入该路径,执行命令
1 | hexo init blog |
可以发现Blog里面生成了blog文件夹了,结构如下:

接着在cmd里面执行
1 | hexo s |
就可以访问http://localhost:4000,就可以看到Hexo的主题了
然后自己可以在网上寻找一些主题下载到blog\themes里面
然后再在_config.yml里面修改主题,我使用的是fluid

配置SSH密钥
为了使本地可以跟远程的github建立联系,需要在本地配置SSH密钥,这样我们就可以在本地直接提交代码到GitHub上。
如果你是第一次配置SSH,则配置一下git的username 和 email
1 | $ git config --global user.name "你要设置的名字" |
之后生成SSH密钥:
1 | $ ssh-keygen -t rsa -C "你刚刚设置的邮箱" |
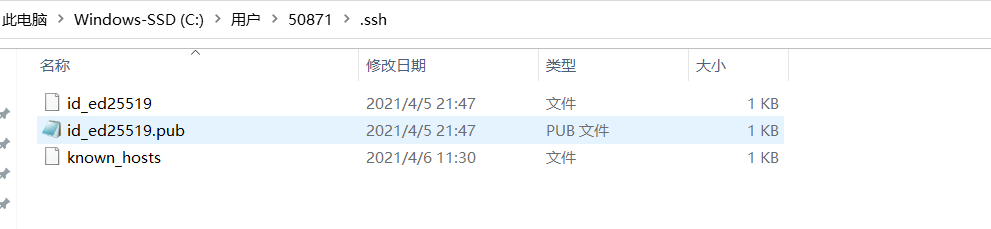
在这之后会得到两个文件:id_rsa和id_rsa.pub
找到id_rsa.pub文件,用记事本打开,复制其内容。路径:C:\Users\J(你的用户名)\.ssh

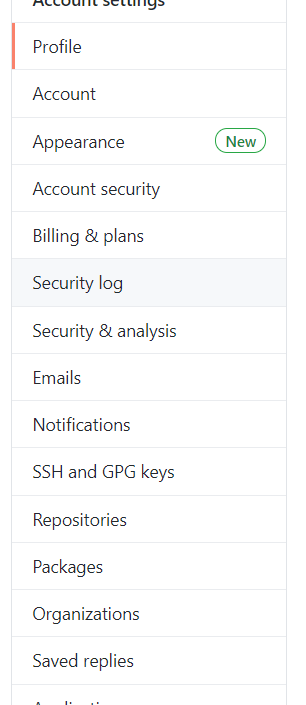
然后在github里面添加SSH密钥

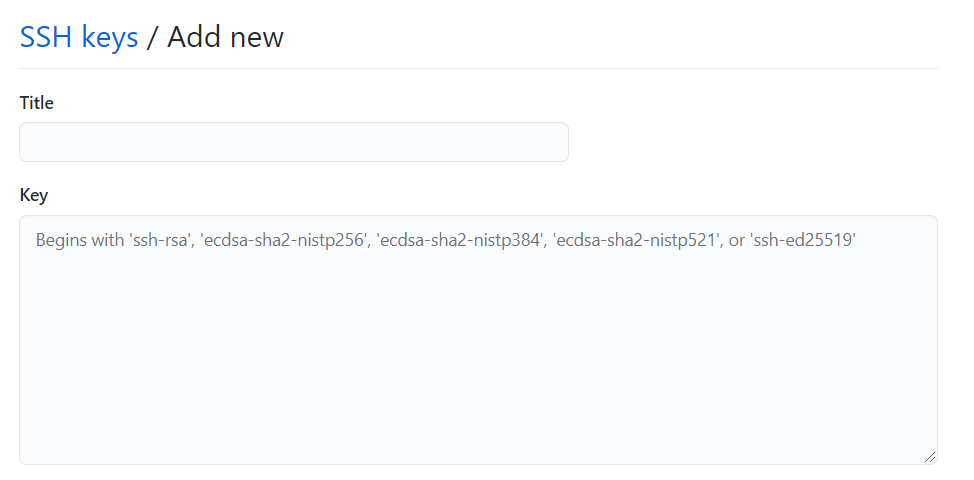
在SSH里面

Title随便取,Key即刚才复制的密钥
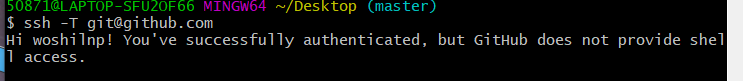
完成之后测试一下,在git bash输入:
1 | $ ssh -T git@github.com |
得到下面这个即为成功

关联github
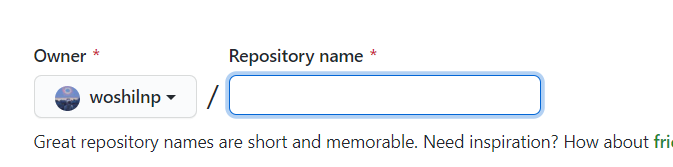
先注册一个账号,名字要取喜欢的,后面要用到,然后创建一个仓库,repositories,这里我就先用免费的域名,购买的后面再讲

这个白色框框里面就填写你的用户名.github.io(这就是github里面免费的二级域名),仓库建好,去settings

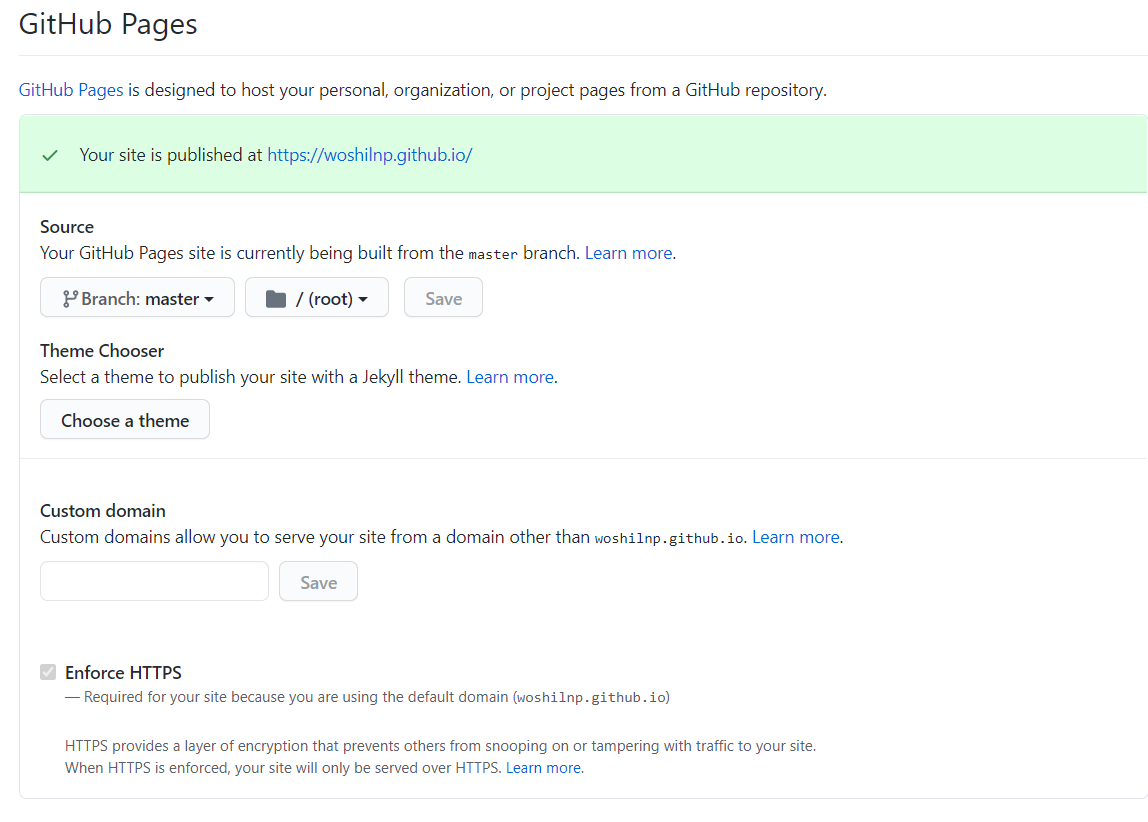
初始化一个主题

然后你就可以访问你的用户名.github.io,就可以看到这里设置的主题了
登录GitHub,打开之前新建好的仓库username.github.io,复制地址,选择SSH类型
打开本地站点配置文件,如D:/blog/blog(你的hexo根目录)下的_config.yml配置文件。
这里整个项目有两个_config.yml文件。
一个是位于你的hexo根目录下面的,叫做站点配置文件。
另一个是位于你的主题文件夹目录下面的,叫做主题配置文件。
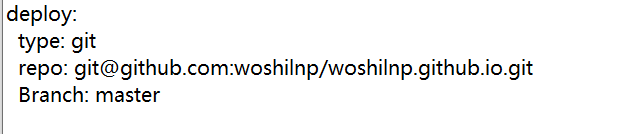
这里打开站点配置文件,找到deploy,

将repo替换成你的GitHub仓库的SSH链接即可。
然后需要安装一下git环境,在git bush执行
1 | npm install hexo-deployer-git --save |
然后就cmd进入blog目录
1 | hexo g |

然后你就可以访问你的仓库地址了
我这里遇到一个大坑,就是什么都好了,但就是访问不了,百度了很久,最后还是解决了:
删除掉.deploy_git文件夹,然后hexo clean ,hexo g -d就好了